목차
나인패치
이미지가 늘어나거나 줄어들 때 생기는 이미지 왜곡을 해결하기 위한 방법입니다.
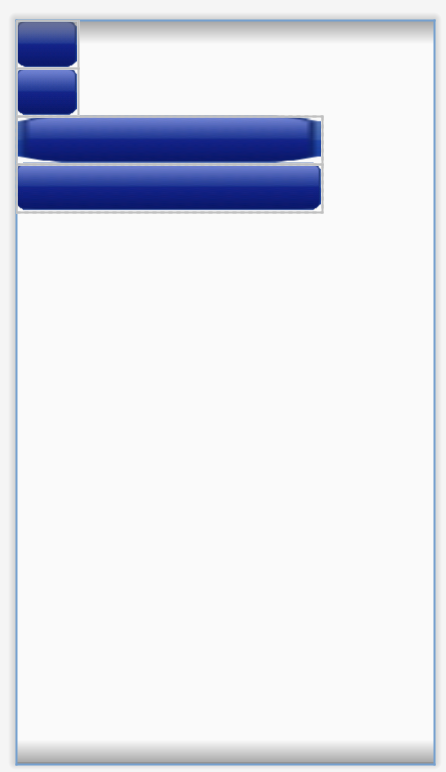
나인패치 예시
네 개의 이미지를 만드는 데 1,3번째는 나인패치 이미지가 아닌 것, 2,4번재는 나인패치 이미지입니다. 비교해보면 3번재 이미지뷰는 깨짐 현상이 발생하는데 4번재 이미지뷰는 깨짐 현상이 발생하지 않는 걸 확인할 수 있습니다.
toastborder.xml(새 레이아웃) 접기/펼치기
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="60dp"
android:layout_height="wrap_content"
android:background="@drawable/button_image_01" />
<ImageView
android:layout_width="60dp"
android:layout_height="wrap_content"
android:background="@drawable/button_image_02" />
<ImageView
android:layout_width="300dp"
android:layout_height="wrap_content"
android:background="@drawable/button_image_01" />
<ImageView
android:layout_width="300dp"
android:layout_height="wrap_content"
android:background="@drawable/button_image_02" />
</LinearLayout>

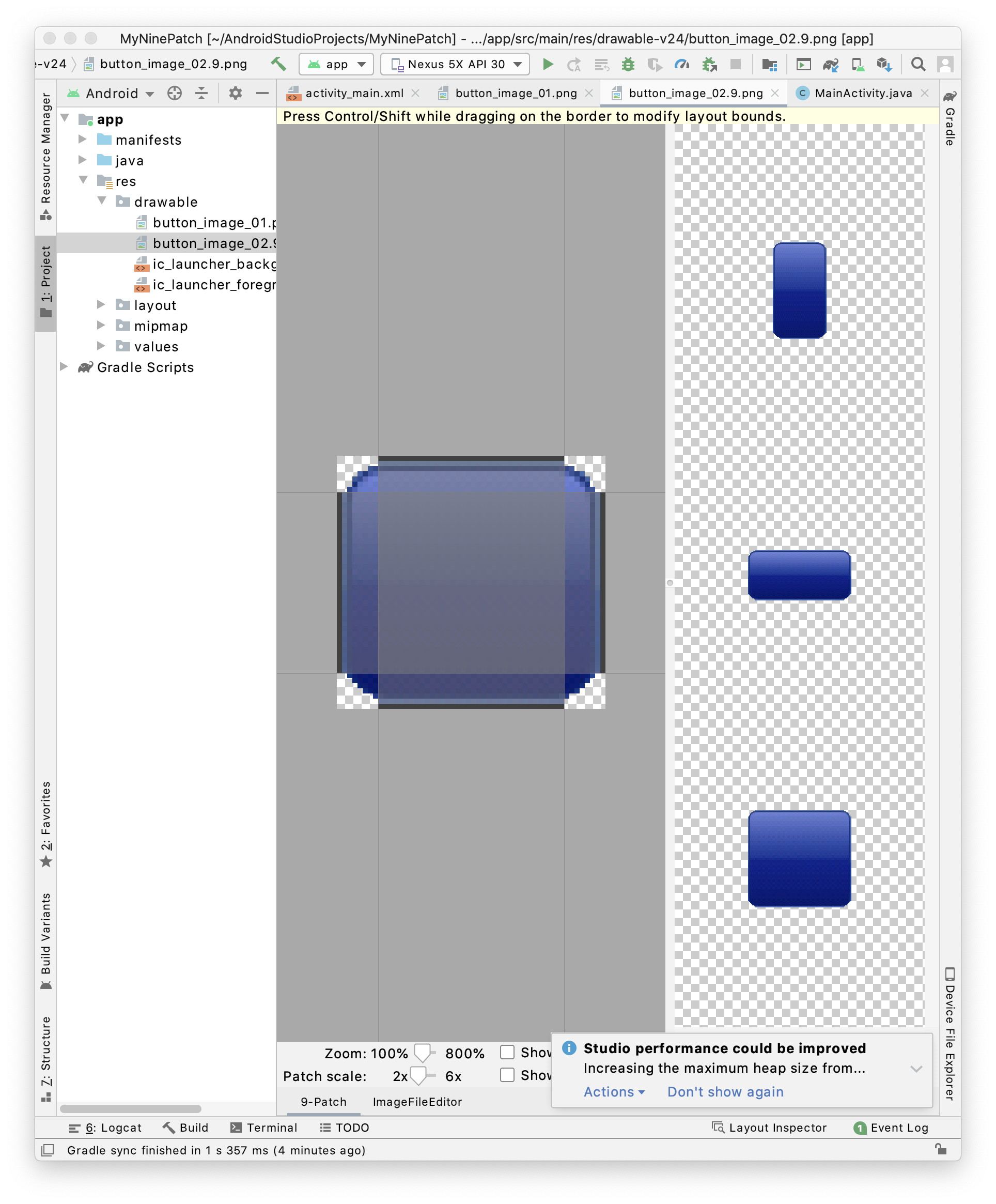
+) 아래 나인패치 이미지를 봅시다. 검은 테두리가 있는 부분은 늘어나도 괜찮은 부분, 테두리가 없는 부분은 늘어나면 안 되는 부분입니다.

비트맵 버튼
기존 버튼을 상속해서 새로운 버튼을 만들 수 있습니다.
- onDraw(Canvas canvas)
버튼에 그릴 수 있는 콜백 함수 - onMeasure(int widthMeasureSpec, int heightMeasureSpec)
어떻게 화면에 할당받을지 결정하는 함수
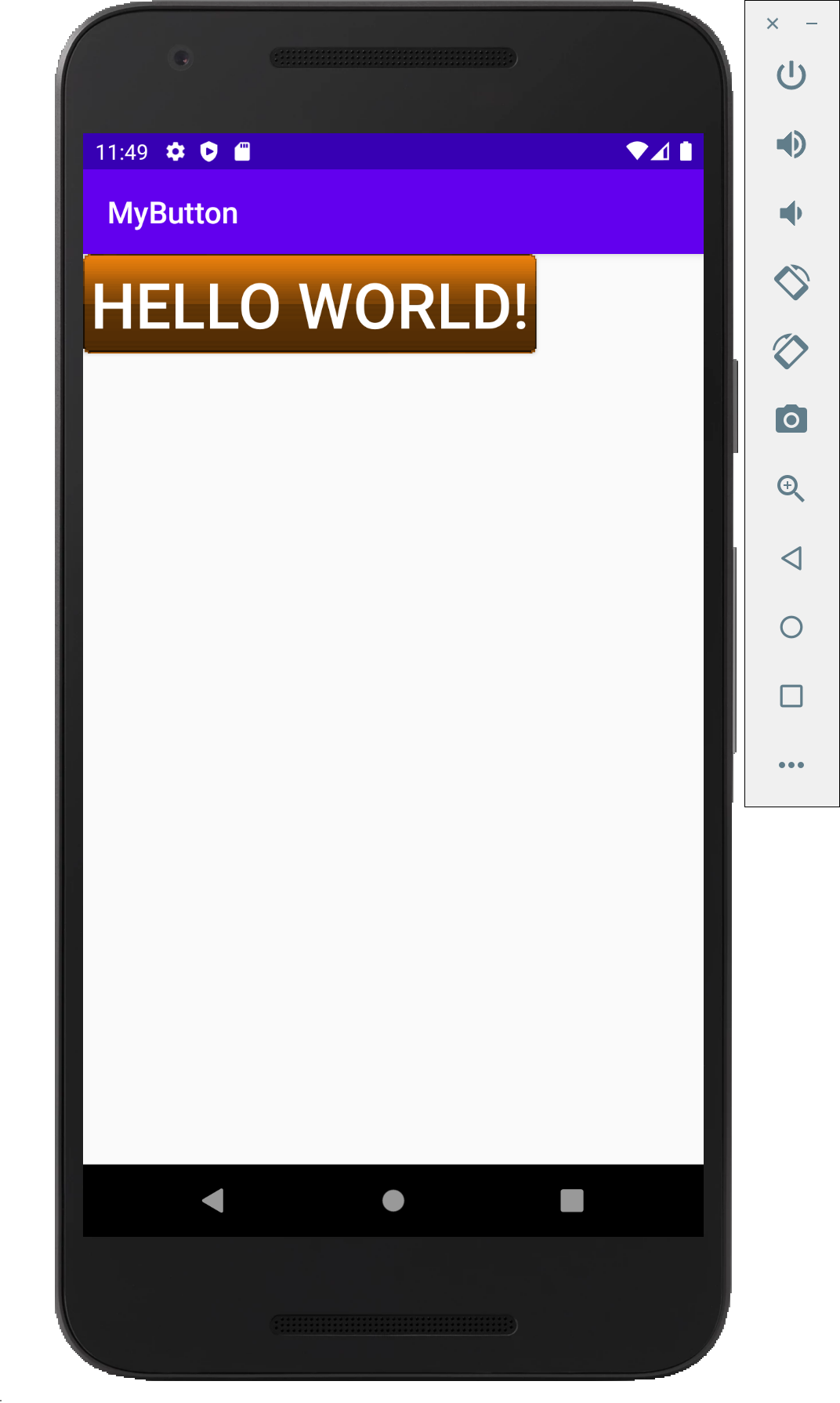
비트맵 버튼 예시
클릭하면 배경이 바뀌는 버튼을 만들었습니다. activity_main.xml에는 java 파일을 통해 만든 비트맵 버튼을 하나 생성합니다. BitmapButton.java에는 두 개의 생성자를 필수적으로 넣어놓고(우클릭>generator>constructor>1,2번째 생성자 선택) init 함수를 만들어줍니다. onTouchEvent를 통해 클릭할 때 배경이 바뀌도록 해줍니다.
주의할 점은 setTextSize를 적용할 때 단위가 px이므로 dp로 지정하기 위해서는 res/values에 dimens.xml 파일을 만들고 아래와 같이 원하는 크기를 태그로 만들어야 합니다. 이후 메서드를 통해서 값을 가져와야 합니다.
activity_main.xml 접기/펼치기
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.example.mybutton.BitmapButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
</LinearLayout>
BitmapButton.java 접기/펼치기
package com.example.mybutton;
import android.content.Context;
import android.graphics.Color;
import android.util.AttributeSet;
import android.view.MotionEvent;
import androidx.appcompat.widget.AppCompatButton;
public class BitmapButton extends AppCompatButton {
public BitmapButton(Context context) { // 생성자1
super(context);
init(context);
}
public BitmapButton(Context context, AttributeSet attrs) { // 생성자2
super(context, attrs);
init(context);
}
private void init(Context context) {
setBackgroundResource(R.drawable.title_bitmap_button_normal);
float textSize = getResources().getDimension(R.dimen.text_size);
// res 폴더 밑에 dimens.xml 파일에서 가져옴
setTextSize(textSize); // 픽셀 단위로만 지정 가능
setTextColor(Color.WHITE);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction();
switch(action) {
case MotionEvent.ACTION_DOWN:
setBackgroundResource(R.drawable.title_bitmap_button_clicked);
break;
case MotionEvent.ACTION_UP:
setBackgroundResource(R.drawable.title_bitmap_button_normal);
break;
}
invalidate(); // 다시 그림
return true;
}
}
접기/펼치기
접기/펼치기
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="text_size">16dp</dimen>
</resources>